こちらの続きです。 suzu-ha.com
作業全体の説明はこちらです。 suzu-ha.com
前回は、データをinfluxdbに取り込む部分を作成しました。
今回は、グラフ化して表示する部分を作っていきます。
もくじ
環境
- Radxa ROCK 4C+
- Debian bullseye (Radxa公式イメージの rock-4c-plus_debian_bullseye_kde_b60.img)
- Grafana 10.2.3
Grafanaのインストール
Grafanaのリポジトリを登録し、aptでインストールします。
Grafana公式ドキュメントにあるコマンドの、gpgファイルの出力先だけ変更しています。
radxa@rock-4c-plus:/var/tmp$ wget -q -O - https://apt.grafana.com/gpg.key | gpg --dearmor | sudo tee /etc/apt/trusted.gpg.d/grafana.gpg > /dev/null
radxa@rock-4c-plus:/var/tmp$ echo "deb [signed-by=/etc/apt/trusted.gpg.d/grafana.gpg] https://apt.grafana.com stable main" | sudo tee /etc/apt/sources.list.d/grafana.list
radxa@rock-4c-plus:/var/tmp$ sudo apt update radxa@rock-4c-plus:/var/tmp$ sudo apt install grafana
Grafanaを起動します。また、OS起動時に自動起動するようにします。
radxa@rock-4c-plus:/var/tmp$ sudo systemctl enable grafana-server radxa@rock-4c-plus:/var/tmp$ sudo systemctl start grafana-server
Grafanaの設定
初回ログイン
http://ROCK 4C+のIPアドレス:3000 を開きます。
初期アカウントは admin/admin です。

パスワードを変更します。

ユーザ名をadminから変更したければ、右上角のアイコンをクリック -> Profie をクリックします。
次の画面でName、Usernameを編集して、SaveボタンをクリックすればOKです。
データソースの設定
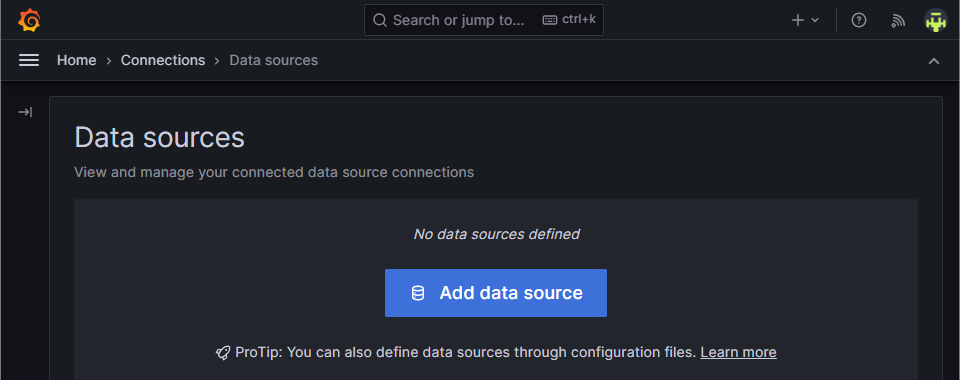
画面左上の3本線からメニューを開き、Connections -> Data sources を選択します。
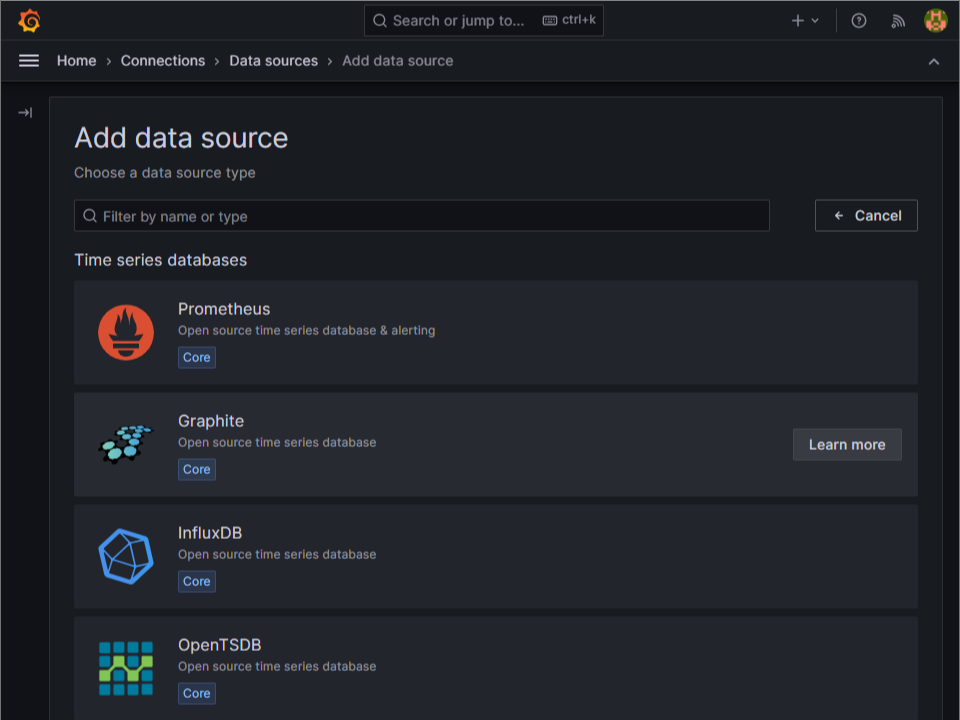
Add data source をクリックします。

InfluxDB をクリックします。

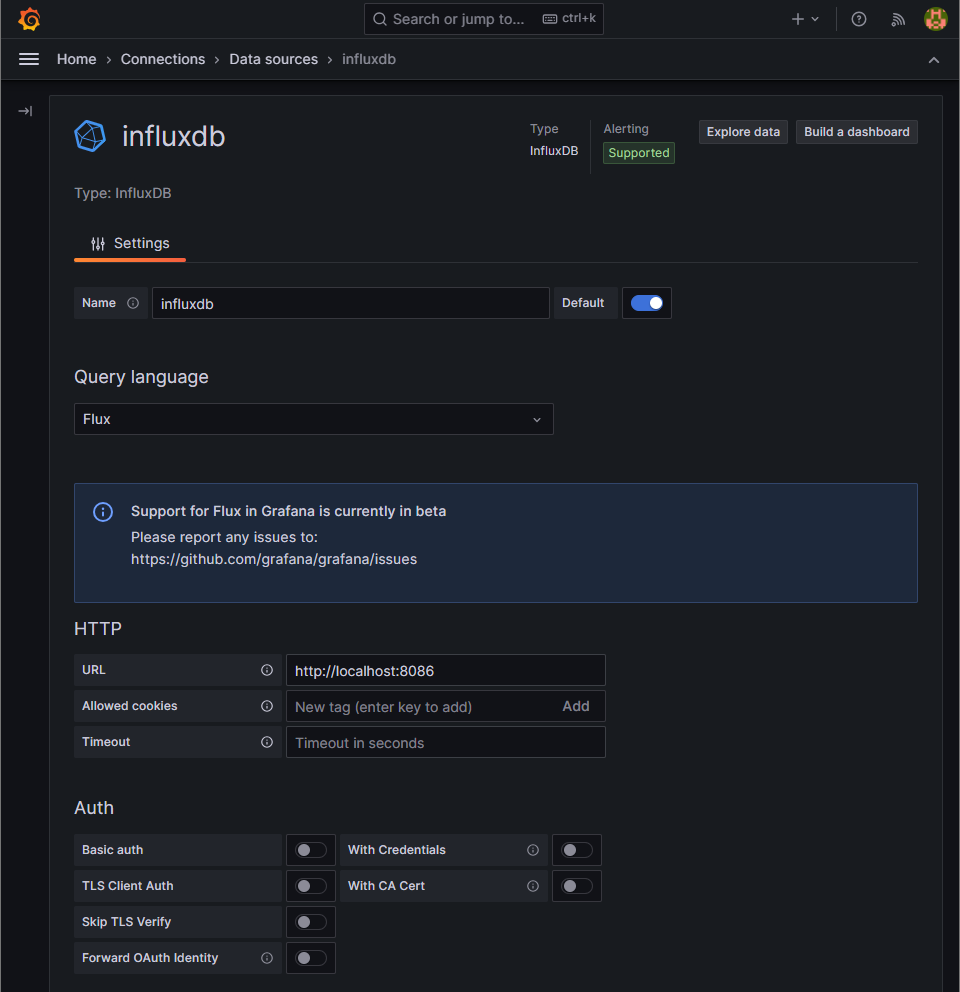
各項目を入力または選択します。
- Name 判別できるような名前を設定し、Defaultスイッチをオンにしておきます。
- Query language Flux
- URL http://localhost:8086
- Auth 全部オフ
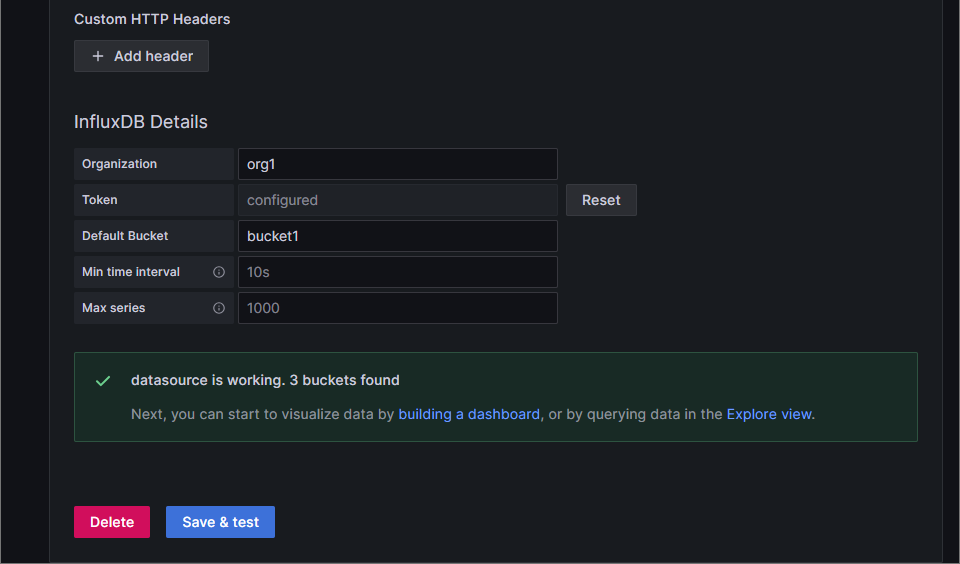
- Organization influxdb設定時に指定したOrganization名
- Token influxdb設定時に表示されたAPIトークン
- Default bucket influxdb設定時に指定したBucket名
最後に Save & test ボタンをクリックして、エラーがないことを確認します。


ダッシュボードの作成
グラフを作成
画面左上の3本線からメニューを開き、Dashboards を選択します。
Create Dashboardをクリックします。
(2回目以降は、右上の New ボタンから New dashboard をクリックします。)

Add visualization をクリックします。

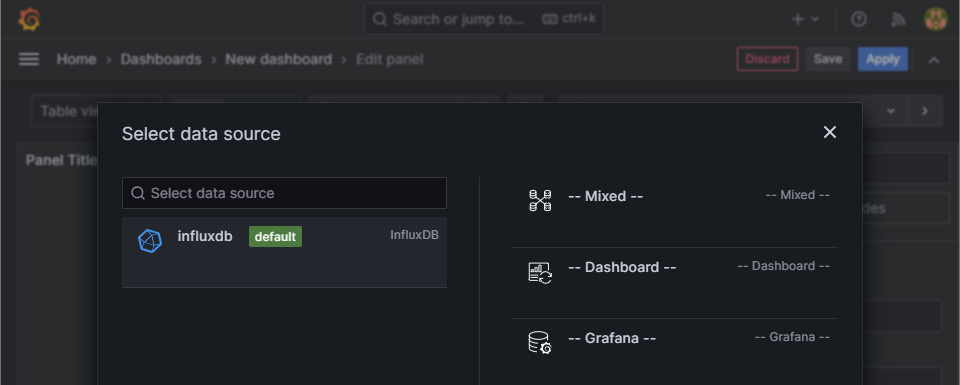
Select data source で InfluxDB を選択します。

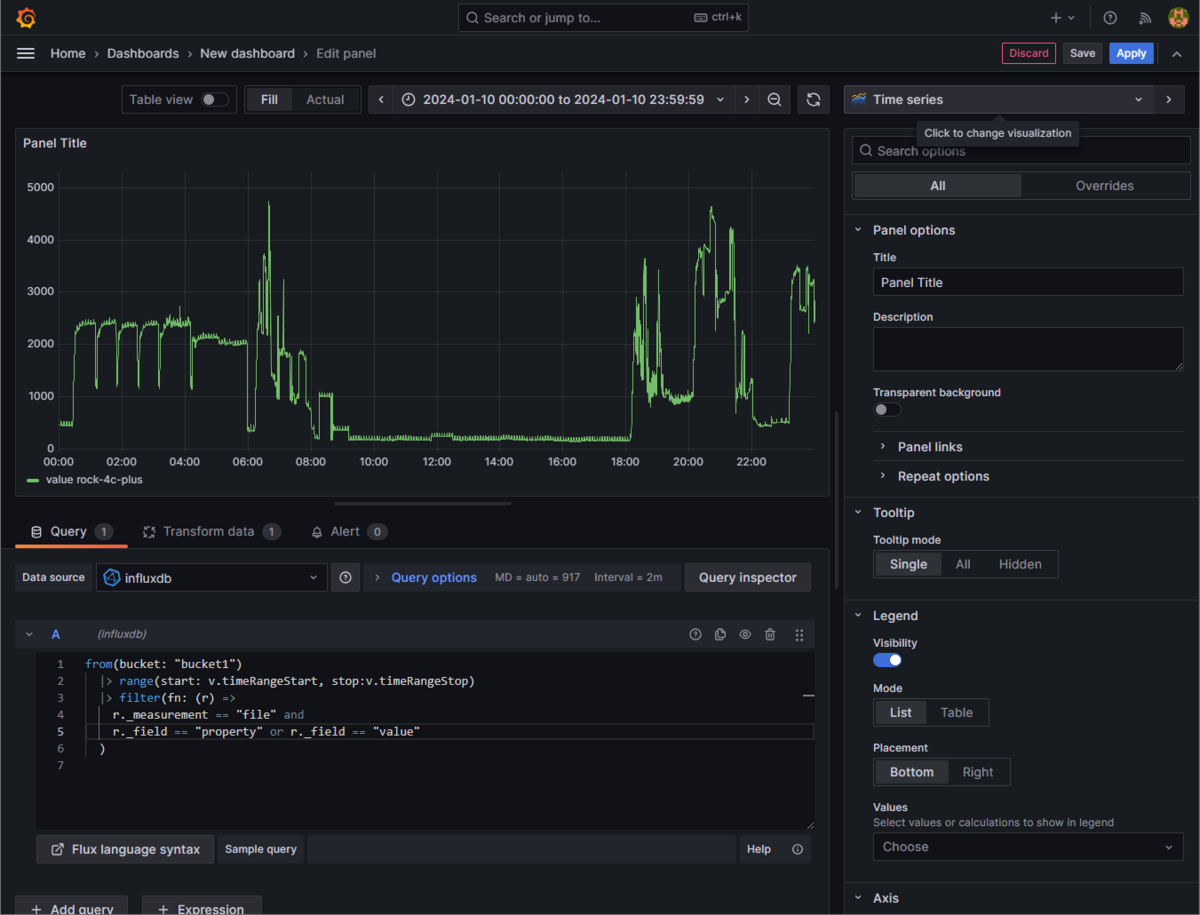
Query 欄に以下のクエリを入力します。
fileという名前のmeasurement(テーブルのようなもの)からepc(プロパティ)とedt(データ)フィールドを取得するクエリです。
keilogが出力するログには瞬時電力計測値(epc="E7")以外のデータも含まれているので、フィルタリングするためにepcも取得しています。
from(bucket: "bucket1")
|> range(start: v.timeRangeStart, stop:v.timeRangeStop)
|> filter(fn: (r) =>
r._measurement == "BRoute" and
r._field == "epc" or r._field == "edt"
)

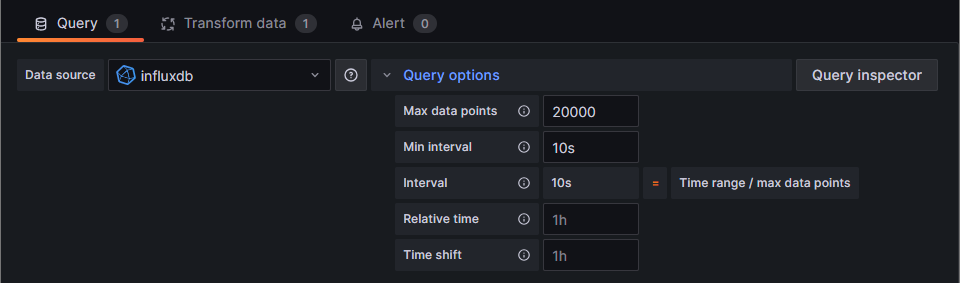
また、Query optionsを展開して、以下のように設定します。
- Max data points:20000
- Min interval:10s

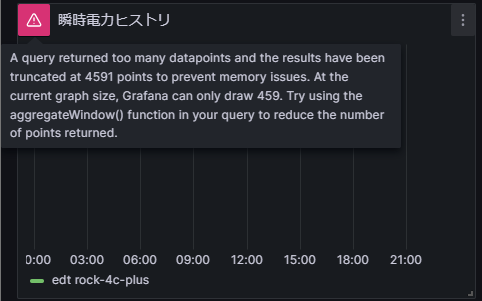
24時間分のグラフを表示させるとき、デフォルトのMax data pointsでは数が足りず以下のようなエラーが出るためです。

また、Max data pointsの値を増やすと、Intervalが自動計算され小さくなります。
(Max data points=20000のとき、Interval=5sになりました。)
ですが、消費電力データの取得間隔である10秒より小さくなっても無駄なので、Min intervalで10秒と指定しています。
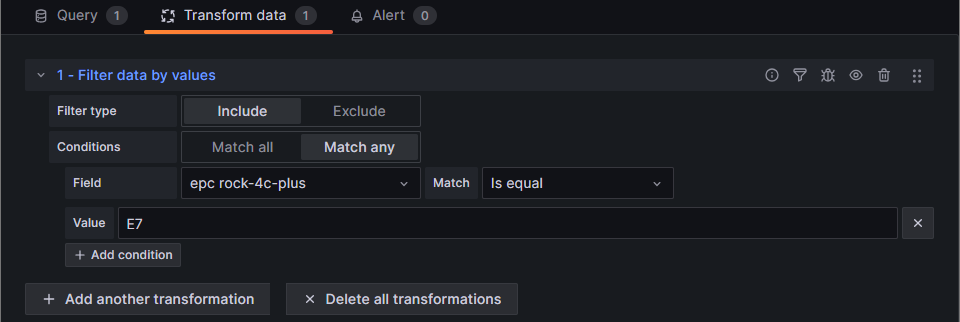
瞬時電力測定値(epc="E7")だけをフィルタリングするには、Transform data タブを開きます。
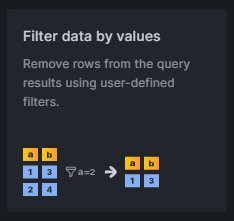
Add transformationボタンをクリックし、Filter data by valuesを選択します。

以下のようにepc="E7"を表すフィルタを設定します。

また、右側のプロパティでグラフの見た目を好みに調整します。
この例の場合は以下のとおりです。
- visualizationの種類:Time series
- Panel options -> Title:瞬時電力ヒストリ
- Graph styles -> Style:Bar
- Graph styles -> Fill Opacity:100
- Standard Options -> Unit:Watt(W)
- Standard Options -> Min:0
- Thresholds:(赤)6000、(橙)3000、(緑)Base
- Thresholds -> Show thresholds:As filled regions
設定できたら、右上の Apply ボタンをクリックします。
ダッシュボードにグラフのパネルが追加されます。
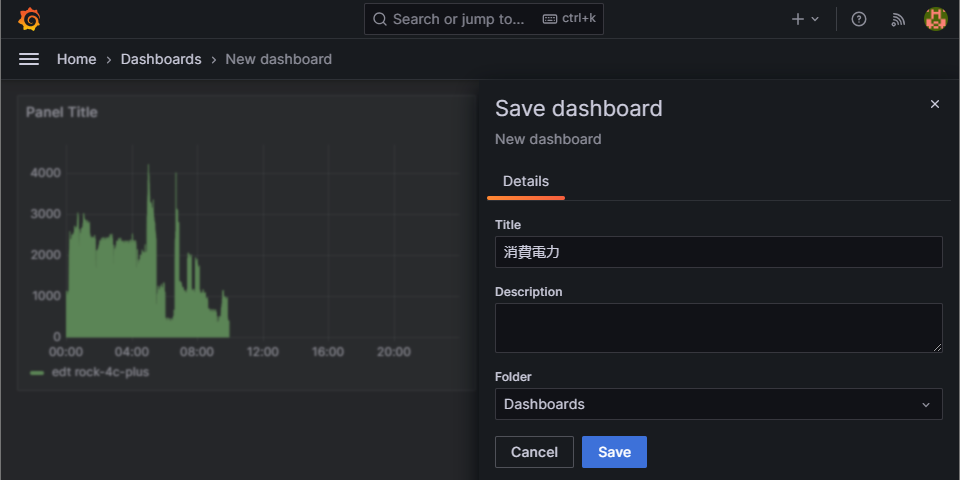
さらに、Save dashboardボタン(青い Add の右にあるアイコン)をクリックしてダッシュボード自体を保存します。


同じクエリ結果を共有してゲージを作成
続いて、ゲージ(アナログのスピードメーターのような表示)を追加します。
先ほど追加したグラフと同じデータを使用するので、クエリ結果を共有したほうが効率的ですね。
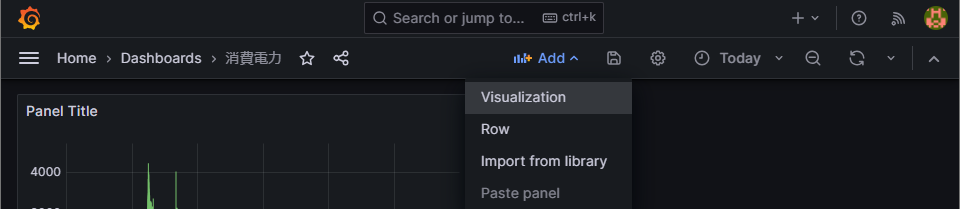
ダッシュボード画面で、Add → Visualization をクリックします。

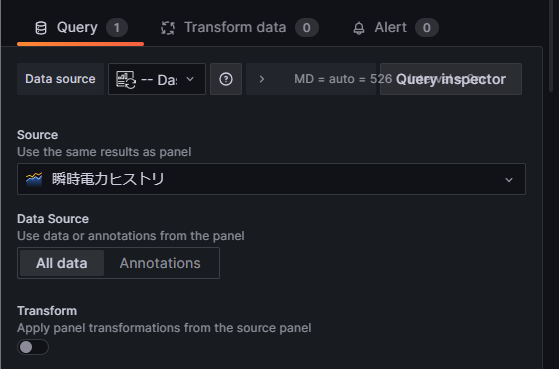
Query の Data source は Dashboard を選択します。
Source は先ほど作成したパネル「瞬時電力ヒストリ」を選択します。
これで、「瞬時電力ヒストリ」パネルで実行したクエリ結果を使いまわすことができます。
Transform -> Apply panel transformations from the source panel のスイッチをオンにすると、瞬時電力測定値(epc="E7")のフィルタリングがこちらにも反映されるようです。

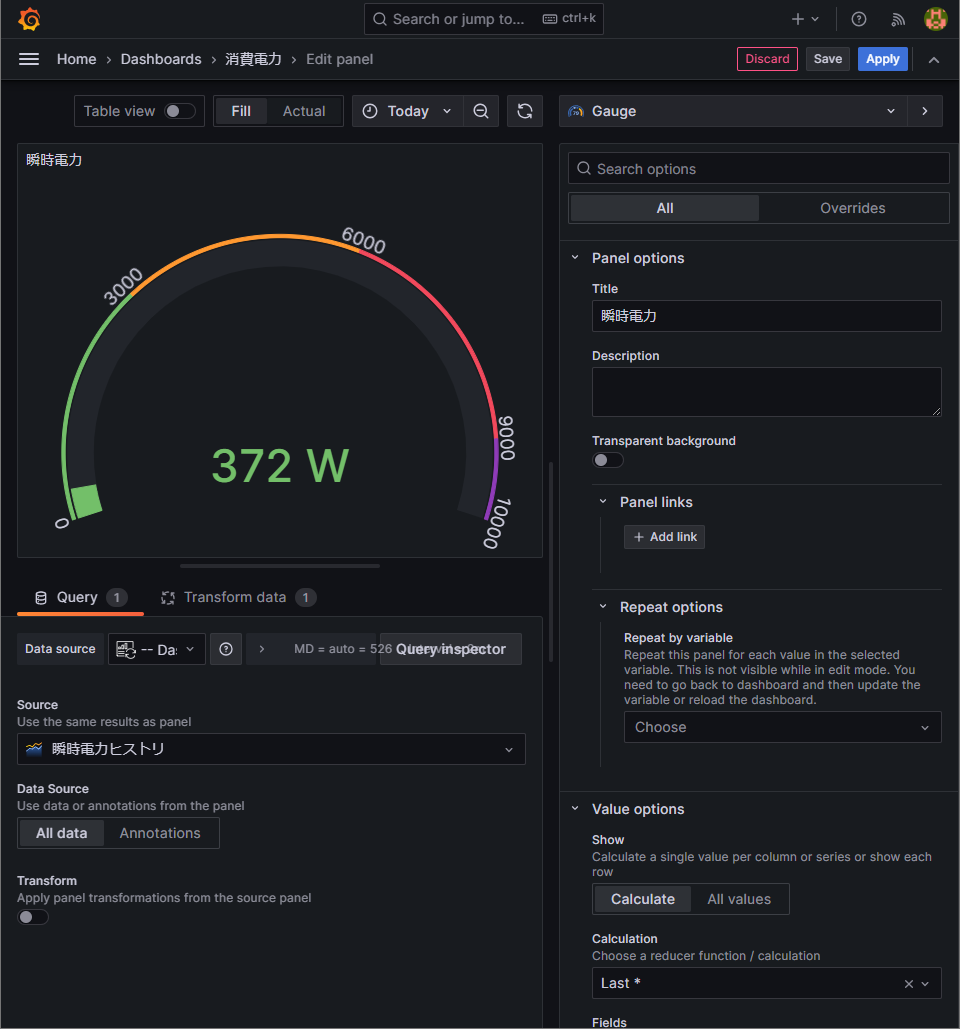
右側のプロパティでグラフの見た目を好みに調整します。
この例の場合は以下のとおりです。
- visualizationの種類:Gauge
- Panel options -> Title:瞬時電力
- Gauge -> Show threshold labels:オン
- Gauge -> Show threshold markers:オン
- Standard Options -> Unit:Watt(W)
- Standard Options -> Min:0
- Standard Options -> Min:10000
- Standard Options -> Color scheme:From thresholds (by value)
- Thresholds:(紫)9000、(赤)6000、(橙)3000、(緑)Base

先ほどと同様、Apply ボタンをクリックするとダッシュボードにゲージのパネルが追加されます。
パネルはドラッグ&ドロップで並べ替えることができます。
パネルの追加。変更や並べ替えをした後は、Save dashboardボタンでダッシュボードを保存するのを忘れずに。
